Vue数字格式化成金额-过滤器
本文共 1123 字,大约阅读时间需要 3 分钟。
将数字转换成金额格式:
效果说明: 将1000格式化成1,000.00 将100.1234格式化成100.12 采用截取和补位,不存在精度丢失
1、在vue中创建过滤器

filters.js:定义了number_format方法
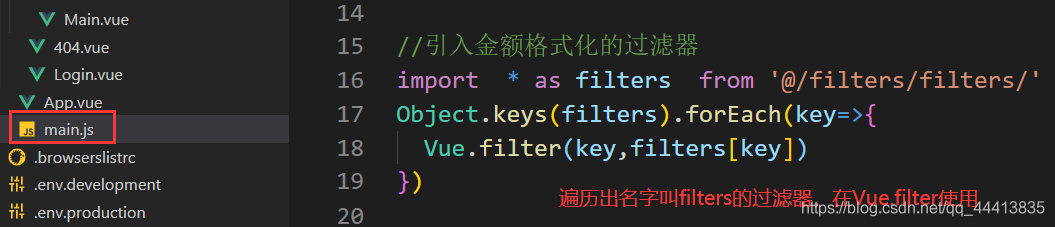
//定义number_format方法function number_format(number, decimals, dec_point, thousands_sep) { decimals = 2; //这里默认设置保留两位小数,也可以注释这句采用传入的参数 /* * 参数说明: * number:要格式化的数字 * decimals:保留几位小数 * dec_point:小数点符号 * thousands_sep:千分位符号 * */ number = (number + '').replace(/[^0-9+-Ee.]/g, ''); var n = !isFinite(+number) ? 0 : +number, prec = !isFinite(+decimals) ? 0 : Math.abs(decimals), sep = (typeof thousands_sep === 'undefined') ? ',' : thousands_sep, dec = (typeof dec_point === 'undefined') ? '.' : dec_point; var s = n.toString().split('.'); var re = /(-?\d+)(\d{ 3})/; while (re.test(s[0])) { s[0] = s[0].replace(re, "$1" + sep + "$2"); } if ((s[1] || '').length < prec) { s[1] = s[1] || ''; s[1] += new Array(prec - s[1].length + 1).join('0'); } else { s[1] = s[1].substring(0, prec); //小数点位数超出长度时截取前面的位数 } return s.join(dec);}export { number_format//通过此处导出方法} 2、在mian.js中引入

3、使用方法
1)、在需要使用的地方引入
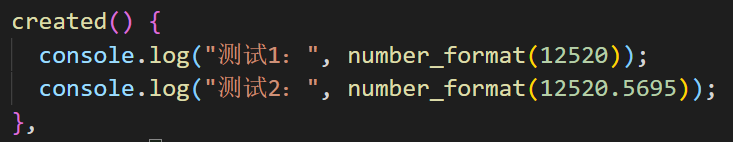
 2)、使用
2)、使用 
 字段使用
字段使用 工资(元):{
{ money | number_format }}
转载地址:http://oprrz.baihongyu.com/
你可能感兴趣的文章